
However, the specific purpose is more important to clarify and understand. The main purpose of both the diagrams are similar as they are used to capture the dynamic behavior of a system. To understand the practical application, we need to understand the basic nature Now, we will look into the practical scenarios where these diagrams are used. We have already discussed that interaction diagrams are used to describe the dynamic nature of a system. If organization is required, then collaboration diagram is used. If the time sequence is important, then the sequence diagram is used. To choose between these two diagrams, emphasis is placed on the type of requirement. However, difference being the sequence diagram does not describe the object organization, whereas the collaboration diagram shows the object organization. Method calls are similar to that of a sequence diagram. We have taken the same order management system to describe the collaboration diagram. In the collaboration diagram, the method call sequence is indicated by some numbering technique. It shows the object organization as seen in the following diagram. The second interaction diagram is the collaboration diagram. The following diagram mainly describes the method callsįrom one object to another, and this is also the actual scenario when the system is running. The next call is confirm () which is a method of SpecialOrder object and the last call is Dispatch () which is a method of SpecialOrder object. The first call is sendOrder () which is a method of Order object. The message flow is nothing but a method call of an object. It is important to understand the time sequence of message flows.

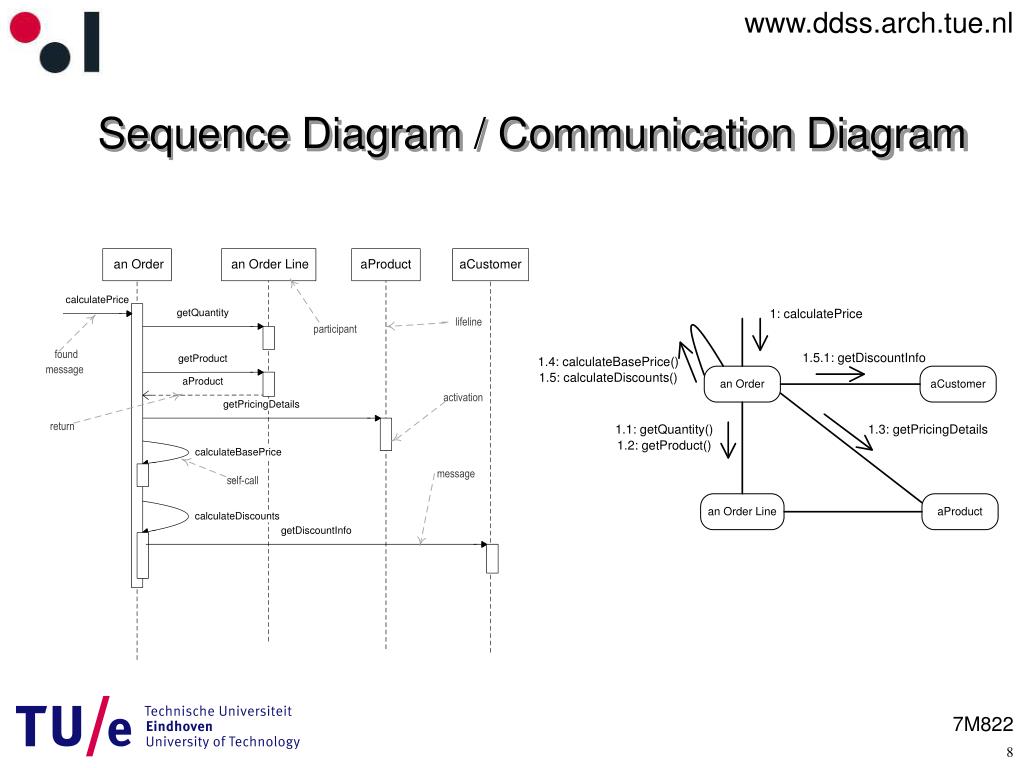
The following diagram shows the message sequence for SpecialOrder object and the same can be used in case of NormalOrder object. The sequence diagram has four objects (Customer, Order, SpecialOrder and NormalOrder). The first diagram is a sequence diagram and the second is a collaboration diagram The Sequence Diagram

The sequence in which the messages are flowing.įollowing are two interaction diagrams modeling the order management system. Organization of objects in a system taking part in the message flow.įollowing things are to be identified clearly before drawing the interaction diagram The message flow from one object to another and the collaboration diagram describes the The sequence diagram captures the time sequence of We have two types of interaction diagrams in UML. Snapshot of the running system at a particular moment So to capture the dynamic aspect, we need to understand what a dynamic aspect is and how it is visualized. To describe the interaction among objects.Īs we have already discussed, the purpose of interaction diagrams is to capture the dynamic aspect of a system. To describe the structural organization of the objects. To describe the message flow in the system. To capture the dynamic behaviour of a system.

Sequence and collaboration diagrams are used to capture the dynamic nature but from a different angle. Hence, the solution is to use different types of models to capture the different aspects of the interaction. Visualizing the interaction is a difficult task. The purpose of interaction diagrams is to visualize the interactive behavior of the system. Sequence diagram emphasizes on time sequence of messages and collaboration diagram emphasizes on the structural organization of the objects that send and receive messages. The basic purpose of both the diagrams are similar. This interactive behavior is represented in UML by two diagrams known as Sequence diagram and Collaboration diagram. This interaction is a part of dynamic behavior of the system. I would be willing to pay for a tool that did this.From the term Interaction, it is clear that the diagram is used to describe some type of interactions among the different elements in the model.
#Planttext sequence diagram windows
I can either use windows or the web, but I'd prefer a web-based solution because that's portable. I understand some people have different styles, but I don't care about the style in my case. Seems like a waste of time to be struggling with layout when all you wanted to do was just to represent something in UML. Also I know that if you change the structure of an activity diagram, then that can force radical changes to the layout of the diagram. But I'm getting a little impaired in my ability to use the mouse with precision. This diagram was created from this text: title Authentication Sequence Whenever you change the block of text, the diagram changes.

What it does is allow you to type the diagram specification (free typing) using a little markdown notation (I guess they made up) that's easy to learn. Websequencediagrams is a great tool for people who want to generate UML sequence diagrams but who can't or don't want to layout their diagrams.


 0 kommentar(er)
0 kommentar(er)
